Lunevedy UI Builder
Read the instructions first.
Choose your <header>
Choose your <section>
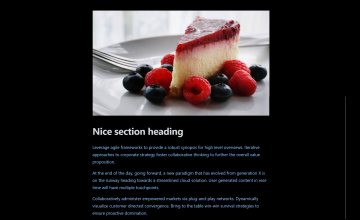
Single Column

The simplest layout. Just a single column of content, left to right across the screen.
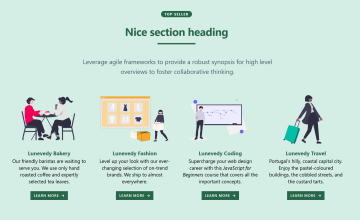
Four Columns

Four side-by-side columns of content. A good choice for small amounts of text. Can include images, icons and videos.
Choose your <footer>
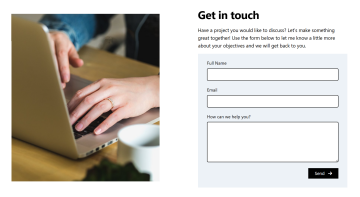
A contact <form>
How to use the Lunevedy UI builder
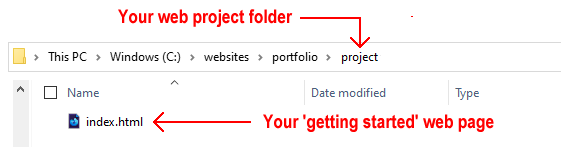
For each website project you want to build:
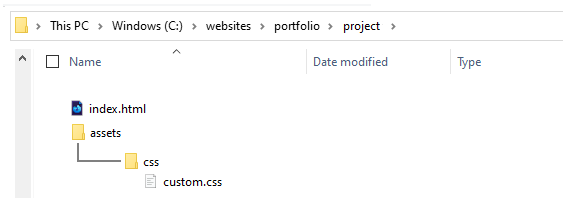
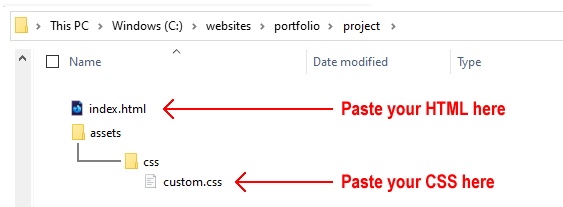
- Create a new project folder and download the 'getting started' index.html web page to it.

- Create a sub-folder named 📁 assets/css inside your project folder.
- Download the custom.css stylesheet file to your assets/css sub-folder.

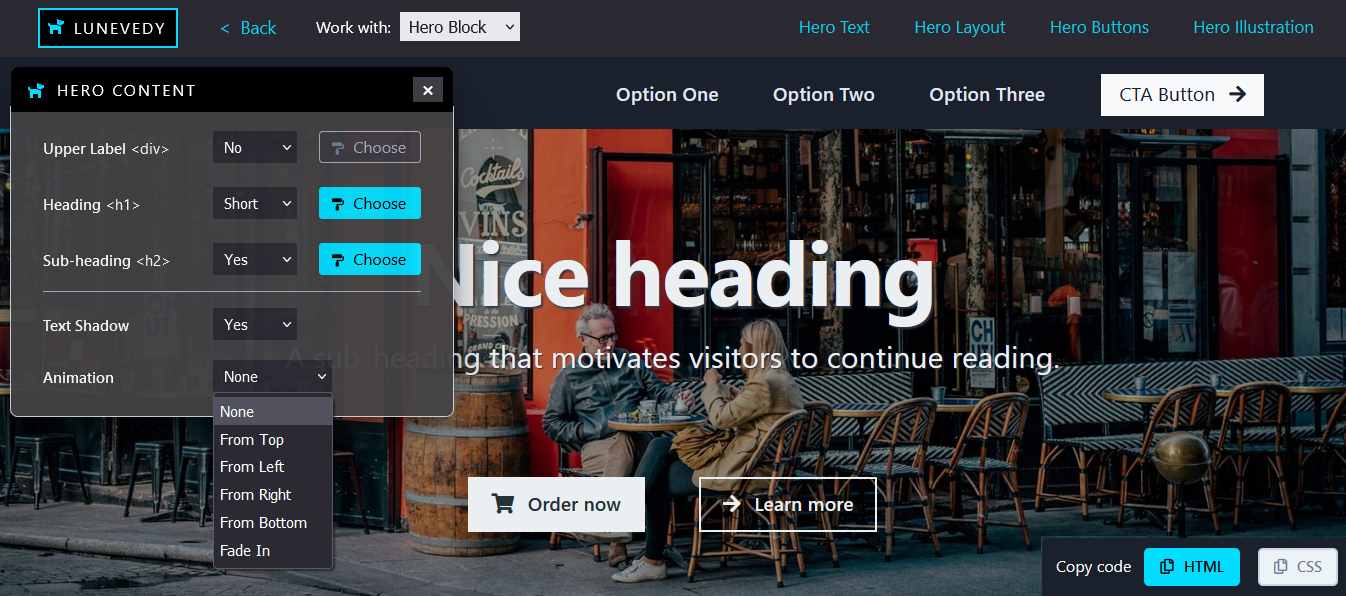
Choose the web layout you want to create from the options above, and then use the app's menu options to style your web page.

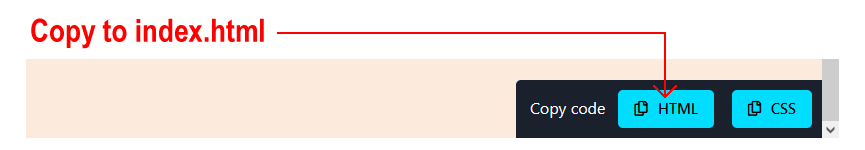
At the bottom-right of the Lunevedy app screen, you can see two buttons:
- HTML: Use this to copy-and-paste the HTML content into your index.html web page.

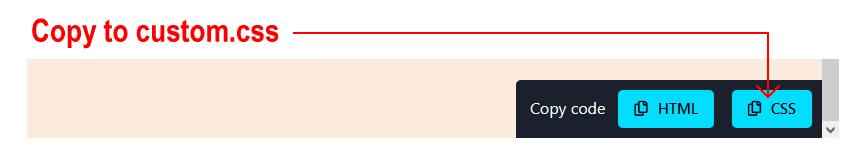
- CSS: Use this to copy-and-paste the CSS styles into your custom.css stylesheet.
 This CSS button is enabled only if you have added your own CSS styles.
This CSS button is enabled only if you have added your own CSS styles.

The ‘getting started’ index.html web page will link to several placeholder images and video files to help you design your web layouts.
When creating your website projects, replace these assets with your own images and videos.
Also, remove any links in the <head> of the index.html file to icon sets you are not using.
That’s it. Happy web designing!